Stage 8 - Spells
If you try playing the game a bunch you might notice it's weighted a bit in the monster's favor. The player bump attack is limiting and not especially exciting. In my opinion, what really makes a broughlike special is your abilities or spells. You can see this especially in 868-HACK and Cinco Paus. Proper use of spells is what adds most of the depth and personality.There's 15 spells in this section to demonstrate the diversity of what can be done with very little code. What I want to stress is: it's your game now. Do all 15 if you want, or pick and choose a few, or go off and implement something completely different. It's up to you.
First, let's write a single spell to give you an idea of what that looks like. Then we'll knock out the framework for casting spells and lastly I'll show you the rest of the 15 spells one by one.
spell.js
spellsWOOPWOOPNotice the function operates on the
playerWe're going to let the player select spells with the number keys 1-9.
index.html
e.keyIs the string "2" greater than or equal to 1? Strictly speaking, that doesn't make any sense, but JavaScript will try to make it work anyway. Your "2" will be coerced into the number 2 and then you can try comparing it with 1.
So if the pressed key is 1-9, we're passing that key number minus 1 (type coercion comes into play yet again) to a new function called
castSpellSpell framework
Now we'll add the code to load the player spells, add a new spell, and cast them. The player will initially start out with a single spell and will gain additional spell slots through acquiring treasure.First let's initialize
numSpellsgame.js
monster.js
spellsthis.spellsThe new line in our player constructor does quite a bit...
-
gets all the spell names using
Object.keys - shuffles them
-
grabs some number of spells from that shuffled list using
splice -
assigns them to
this.spells
addSpellsThe method
castSpellIf found, we
deletetickDrawing spells
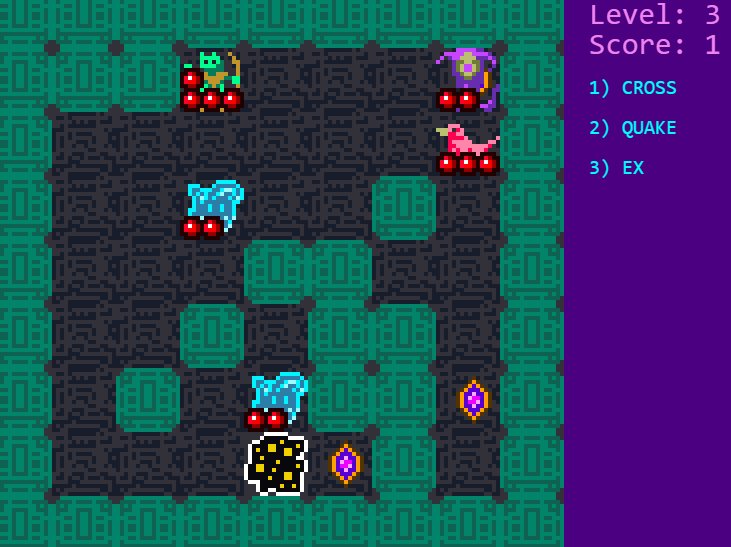
Now let's draw our spell list on the sidebar:game.js
...drawText(i+1) + ") " + (player.spells[i] || "")We're adding 1 back to our spell index to make it like normal human counting, adding a parentheses and space, and then adding the spell name.
If the spell has been deleted, we want to handle that with the "OR" operator
|||| Test out that code and you should see the above and you should be able to cast your first spell.
Test out that code and you should see the above and you should be able to cast your first spell.
Gaining new spells
Let's connect spells to treasure.tile.js
So that's the framework in a nutshell.
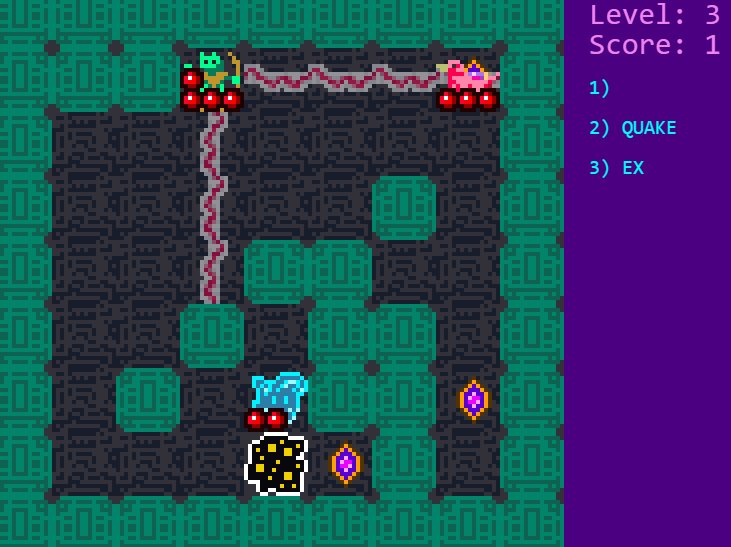
Spell 2: QUAKE
For this spell only, I'll show the surrounding code. But all the spell functions will be added as properties of thespellsLater, if things start breaking the first thing you should check is your commas!
spell.js
QUAKEOne note on testing. You might want to set
numSpellsSpell 3: MAELSTROM
spell.js
MAELSTROMWOOPSpell 4: MULLIGAN
spell.js
game.js
MULLIGANSpell 5: AURA
spell.js
AURAsetEffectEffects
We're going to draw 4 sprites for effects.
Our heal effect is just a few bright green circles with a couple scattered green pixels. Explosion effects are usually made by drawing concentric bubbly shapes that are white, yellow, orange, red, and black.
Explosion effects are usually made by drawing concentric bubbly shapes that are white, yellow, orange, red, and black.
 We make a bolt effect by drawing a wiggly line, outlining it in white, and then doing some basic antialiasing to smooth it out (simply drawing a midpoint color between the two in a few spots).
We make a bolt effect by drawing a wiggly line, outlining it in white, and then doing some basic antialiasing to smooth it out (simply drawing a midpoint color between the two in a few spots).
 Rotate 90 degrees to make the same effect in a vertical orientation.
Rotate 90 degrees to make the same effect in a vertical orientation.

Now the code to draw effects.
Our heal effect is just a few bright green circles with a couple scattered green pixels.
 Explosion effects are usually made by drawing concentric bubbly shapes that are white, yellow, orange, red, and black.
Explosion effects are usually made by drawing concentric bubbly shapes that are white, yellow, orange, red, and black.
 We make a bolt effect by drawing a wiggly line, outlining it in white, and then doing some basic antialiasing to smooth it out (simply drawing a midpoint color between the two in a few spots).
We make a bolt effect by drawing a wiggly line, outlining it in white, and then doing some basic antialiasing to smooth it out (simply drawing a midpoint color between the two in a few spots).
 Rotate 90 degrees to make the same effect in a vertical orientation.
Rotate 90 degrees to make the same effect in a vertical orientation.

tile.js
...setEffecteffectSpriteeffectCounterAs long as
effectCounterNow here's something we haven't seen before:
ctx.globalAlphathis.effectCounter/30Spell 6: DASH
spell.js
DASHWe're using
getNeighborlastMovewhilewhile(true)breakHere's the code to track
lastMovemonster.js
......Spell 7: DIG
spell.js
DIGSpell 8: KINGMAKER
spell.js
KINGMAKERSpell 9: ALCHEMY
spell.js
ALCHEMYSpell 10: POWER
spell.js
monster.js
...POWERbonusAttackSpell 11: BUBBLE
spell.js
BUBBLESpell 12: BRAVERY
spell.js
BRAVERYIt also adds a new property called
shieldshield-
prevent the player from taking damage by returning early in the
method if the
hitis greater than 0shield -
adding a player version of
that decrements the
updateevery turnshield -
calling that
method
update
updatemonster.js
...game.js
Bolt travel
The last three spells use a function that we'll add to the end of spell.js calledboltTravelspell.js
...DASHdirectioneffectdamageWe can do a lot with
boltTravelSpell 13: BOLT
spell.js
BOLTDASHThe effect expression might look a little bit weird, but all we're trying to accomplish is to return either 15 or 16 (15 is the location of our horizontal bolt sprite, 16 holds the vertical version). A horizontal last move will have 0 in
player.lastMove[1]Spell 14: CROSS
spell.js
CROSSboltTraveldirectionsSpell 15: EX
spell.js
EXCROSSThe End
And with that, our spells are done. The whole thing is done. You've made a complete game in less than a thousand lines of code with no frameworks. Great job! So... what's next?
So... what's next?