Stage 4 - Monsters Part 2
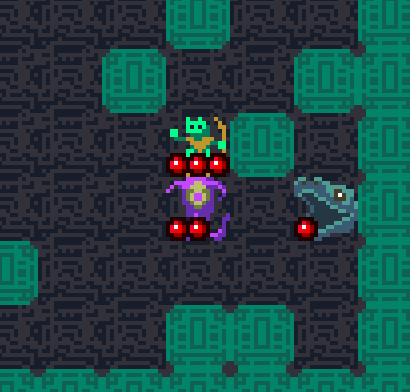
Since the monsters will be attacking the player and vice versa, let's first draw the HP for each.monster.js
The idea here is to draw one HP pip sprite for each unit of HP the monster has. We can't just draw each pip in the same spot; you would only see the top one in that case. We've got a bit of funky math to layout all the pips:
-
- Since
5/16operates on a sprite index we normally pass in whole numbers representing 16 pixel sprites. However, we can instead work in individual pixels by using fractions. SodrawSpritemeans 5 pixels within a 16 pixel sprite.5/16 -
- this resets to 0 every 3 pips.
i%3 -
- this increases by one every 3 pips.
Math.floor(i/3)

Attacking
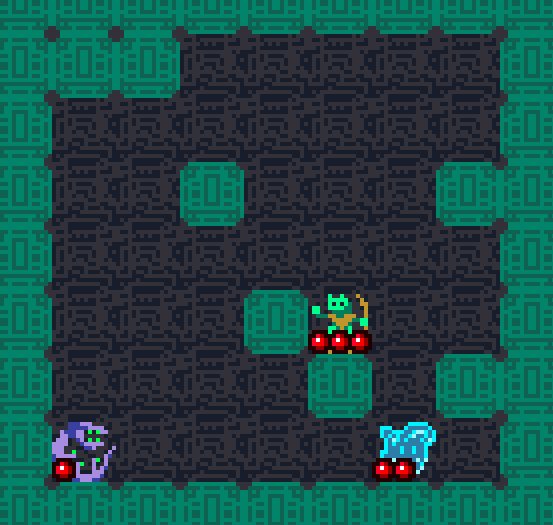
Now onto attacking. We can let the monsters attack the player and vice versa with a small addition totryMovemonster.js
isPlayerWhen an attack is successful, that triggers
hitdie1deadCool beans! Attacking is in the game. If you let the monsters kill you, you'll notice that you're still able to move around the map as a corpse. We'll tackle that later.
Monsters are working as expected, but with identical behavior. Here's the plan for making each one unique:
- Bird: our basic monster with no special behavior
- Snake: moves twice (yes, basically copied from 868-HACK's Virus)
- Tank: moves every other turn
- Eater: destroys walls and heals by doing so
- Jester: moves randomly
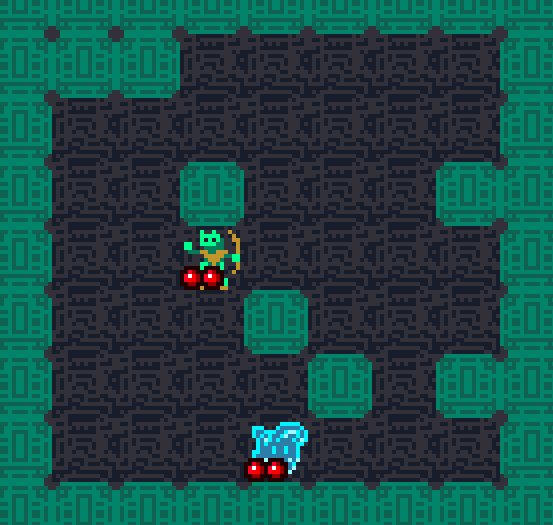
Snake
SinceBirdSnakespawnMonstermonster.js
attackedThisTurnmonster.js
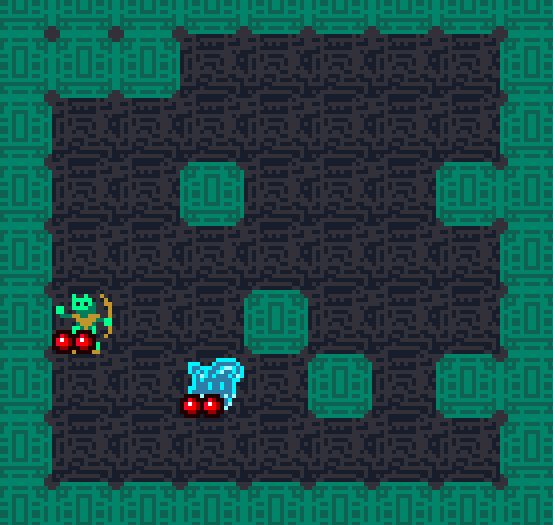
Tank
While working on the Tank, we'll introduce astunnedWe'll be able to use this flag in multiple ways: to stun monsters whenever they are hit by the player or hit by certain spells and to pause the action of monsters like the Tank.
monster.js
stunnedmonster.js
stunnedreturnmonster.js
TankstunnedEater
Then comes theEaterdrawHpmonster.js
getAdjacentNeighborspassableinBoundsIf walls are found, we're going to call two new methods. The
replaceWallFloorhealNow let's implement those methods.
monster.js
healmaxHpindex.html
replacetile.js
replaceOne thing that's not coded here is to copy over monsters and items present on the old tile to the new tile. Keep that in mind for future additions.
Jester
The last monster is theJestergetAdjacentPassableNeighborstile.js
 In the next section, we'll turn this thing into a proper game with a title screen, multiple levels, and victory and failure conditions.
In the next section, we'll turn this thing into a proper game with a title screen, multiple levels, and victory and failure conditions.