Stage 2 - Map Generation
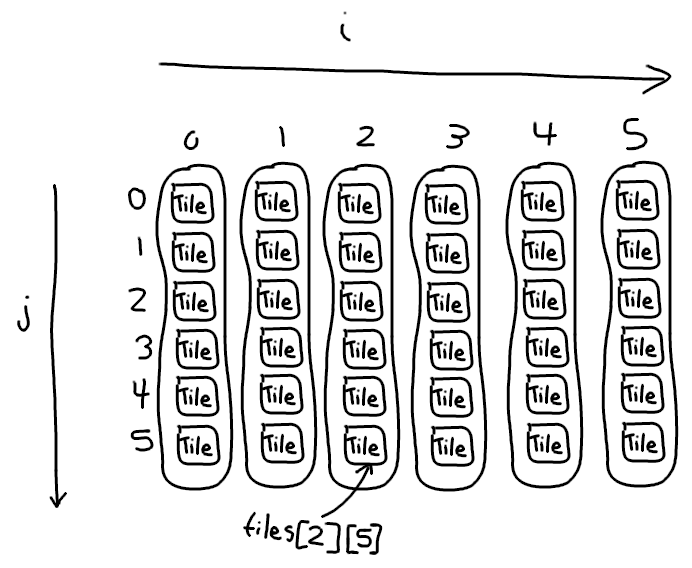
In this step, we want to generate a map to play on.A map is often stored as a 2D array, which is nothing more than an array where every element is another array. Specifically, our map will be an array of columns and each column will be an array of tiles. You could do it with rows, whatever, same thing. Make a new class called
Tiletile.js
xyspritepassablepassabledrawSpriteLet's extend
Tiletile.js
Drawing Map Tiles
The floor uses dark colors and not too much contrast since we don't want it to compete with the foreground sprites. With tiles, keep in mind how they're going to repeat. Pixels on the left of our sprite will appear next to pixels on the right (likewise for bottom and top). An easy technique I'm using here is drawing a bunch of connecting lines and then breaking them up with a few pixels of the background color.
 For the wall tile, we'll start with the same background color from the floor tile. This allows us to have rounded walls that blend in seamlessly.
For the wall tile, we'll start with the same background color from the floor tile. This allows us to have rounded walls that blend in seamlessly.
 Don't forget to export your file after updating it!
Don't forget to export your file after updating it!
 For the wall tile, we'll start with the same background color from the floor tile. This allows us to have rounded walls that blend in seamlessly.
For the wall tile, we'll start with the same background color from the floor tile. This allows us to have rounded walls that blend in seamlessly.
 Don't forget to export your file after updating it!
Don't forget to export your file after updating it!
In map.js, we're going to start making the map.
index.html
map.js
tilesIt does so by looping over the columns and then, for each column, looping over the rows and creating new wall/floor tiles in each spot as appropriate.
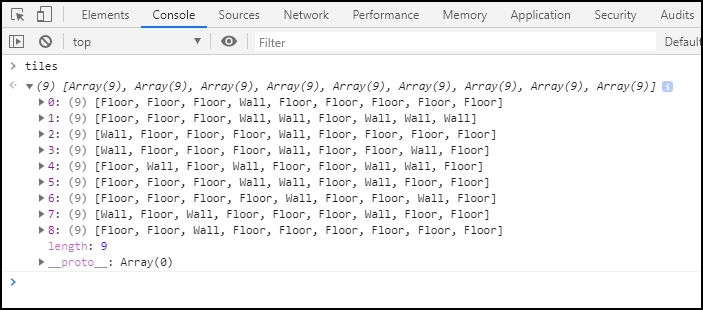
 So our map is actually there and the way you can confirm this is by going into the dev tools and simply typing "tiles".
So our map is actually there and the way you can confirm this is by going into the dev tools and simply typing "tiles".

But let's draw it. All we need to do is iterate over every tile and call
drawBut first, I want to wrap access to the tile array in a function called
getTilemap.js
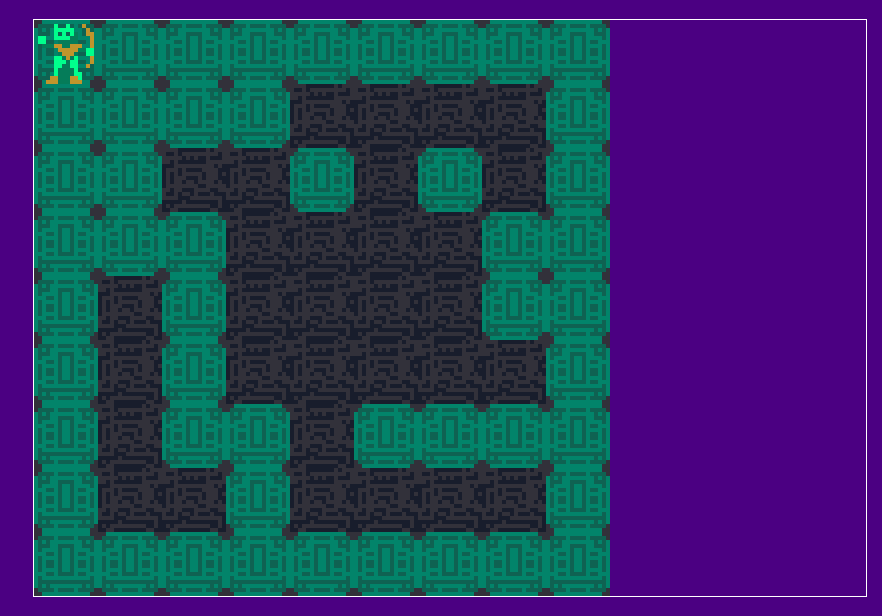
Now with that out of the way, we can get to drawing simply by looping over each tile and telling it to draw itself.
game.js
inBoundsmap.js

Only thing is the walls are not doing anything. We start on a wall and we're walking right through them!
To fix that first problem, we're simply going to teleport the player to a random floor tile when the game starts.
How do we find a random floor tile though? One really dumb, easy way to do so is repeatedly grab random tiles until we find a floor tile. This pattern works really well for a variety of map generation techniques: try to do something at random and keep doing it until we get it right. Add a timeout to make sure we don't get stuck in an infinite loop on accident. You don't want to lock up your browser after all.
We'll also need a simple utility function to generate random integers within a given range.
util.js
map.js
tryTotruetile.passable && !tile.monsterNotice that nowhere else in our program have we defined
tile.monsterundefinedfalserandomPassableTileindex.html
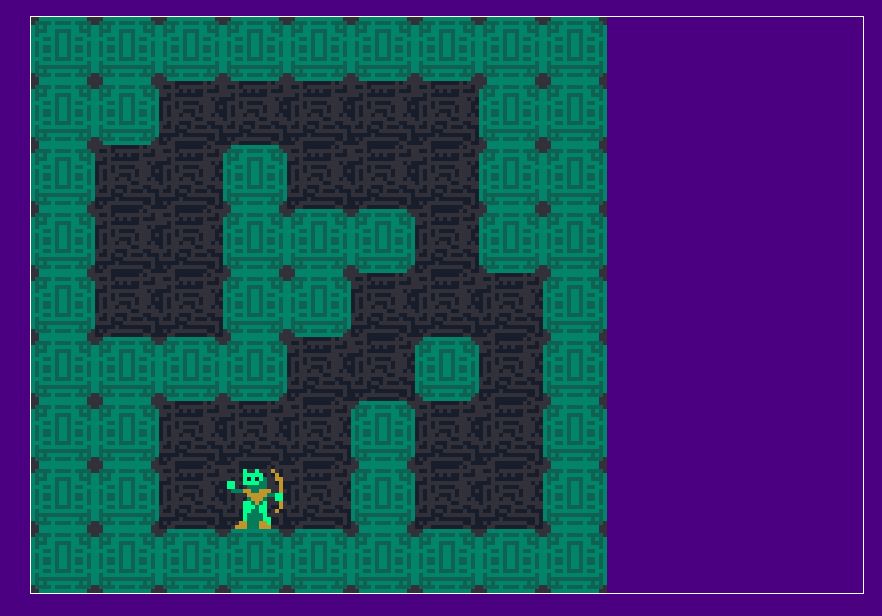
Our map is generated and our player is spawned in the correct place. We're almost done.
Banishing disconnected islands (a roguelike developer's greatest enemy)
One more big problem first and this one is a super common headache when procedurally generating the maps. With our extremely dumb way of making the levels, there are often areas of the map not connected to other areas. Disconnected islands. We need a way a check that everything is connected.This part is a little tricky, so first let's some write some pseudocode:
map.js
getConnectedTiles
One way is pick a random floor tile on the grid, expand outwards repeatedly, and color connected floor tiles until you're done. You obviously would ignore wall tiles and you wouldn't recolor floor tiles once you drew them the first time. That's exactly the idea behind the flood fill algorithm and here's more pseudocode for a function that does it:
tile.js
getNeighborgetTilegetAdjacentNeighborsgetAdjacentPassableNeighborsfiltergetConnectedTilesfilterconcatutil.js
shuffleTo reiterate: we keep trying to make levels until we find one that has no disconnected islands. The way we know there are no disconencted islands is when we've made only a single connected "island". If we have one big island of floor tiles, the number of tiles on that island should match the total number of floor tiles on the map. When we're able to satisfy that condition, we're happy with our level and we can stop.
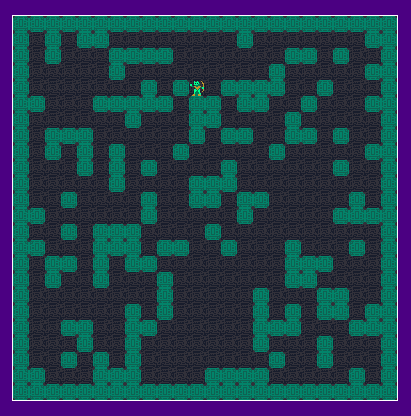
So now let's check our work. Refresh a bunch of times and you'll never see a disconnected island again.
 Just for fun, you might try out different values of
Just for fun, you might try out different values of
numTiles In the next section, we'll create our monsters and make sure the player can't walk through walls.
In the next section, we'll create our monsters and make sure the player can't walk through walls.